Curso de Adobe Illustrator CC gratis 2019

En este pequeño tutorial, vas a llevar un curso de Adobe Illustrator CC gratis 2019, con el objetivo de ofrecerte la mayor cantidad de conocimientos, sobre la interfaz. Pero primero te explicaremos qué es esta plataforma y cómo puedes utilizarla. Seguidamente, nos adentraremos en conceptos más complejos.
Iniciaremos de manera teórica, todo lo que debes saber sobre esta plataforma, es decir, qué es Illustrator, para que lo puedes utilizar, cómo se utiliza y más. Luego vamos a darte a conocer, la interfaz completa, empezando con las mesas de trabajo, para continuar explicando todas las herramientas que tiene la plataforma y en qué ocasiones usarlas.
Por otro lado, después de haber explicado las herramientas y cómo se utilizan, o para qué, vamos a poner en práctica lo aprendido. Vas a aprender en este caso a cómo hacer un logo en illustrator, vectorizar una imagen, calco de imagen, quitar un fondo, o hacer un dibujo básico, aplicando lo captado en los anteriores puntos.
Illustrator es una interfaz, para la realización de gráficos con vectores, lo cual hará que puedas llegar a hacer un trabajos estupendos. En esta oportunidad te vamos exponer conocimientos de la versión CC 2019, la cual tiene muchas novedades dentro, y correcciones de errores. Además de añadir gradientes con forma libre, edición global, o zoom más rápido.
Por otro lado, se puede aprovechar el hardware, ya que incorpora la barra de herramientas personalizables, modo presentación, vista de recorte, escalado para adaptarse al monitor, escalado consciente del contenido y mejoras de la marioneta.
Vas a aprender Illustrator desde cero con este interesante curso
En el tutorial vas a aprender Illustrator desde cero, pues te daremos todas las herramientas necesarias para comenzar con tu proyecto. Para esto, deberás conocer en su totalidad, a que se le llama Adobe Illustrator y cual es es su función, en el mundo del diseño gráfico. Empezaremos paso a paso a presentarte la interfaz.
¿Qué es Illustrator?
Te preguntarás qué es Illustrator, y pues te explicamos, es uno de los softwares de diseño más utilizados, y asimismo requeridos por todas las empresas. Es un editor de gráficos y vectores, creado por las compañía Adobe System. Por esto mismo es compatible con los diferentes programas de la Adobe Suite. Hasta el momento, es compatible con ambos softwares de computadoras, es decir; de Machintosh y Windows.
Illustrator tiene diversas herramientas dentro de la plataforma, las cuales se adaptan para ajustes y diseños de todo tipo de gráficos, tales como, ilustraciones, logotipos, diseños de personajes, maquetaciones, función de títere en los dibujos, iconos, folletos , y muchas cosas más. Solo debes dejar volar tu imaginación.
Es uno de los más poderosos sistemas de diseño en mercado, muy por encima de su competencia. Es la plataforma más completa que puedes usar para realizar cualquier tipo de diseño. Si deseas seguir aprendiendo sobre Illustrator, entonces te recomiendo que continúes leyendo este artículo.

Los espacios de trabajo en Illustrator y cómo se usan
Los espacios de trabajo en Illustrator, son las áreas, en las cuales vas a poder hacer las composiciones, a la vez de tener ilustraciones imprimibles, pues cada área tiene una medida correspondiente. Aquí es donde vas a poder redimensionar las mesas de trabajo, agregar cuantas quieras y configurarlas a tu gusto.
Para empezar, debes crear tu documento, en el que agregarás las mesas de trabajo que deseas. Debes entrar en Archivo > nuevo documento. En la ventana que aparecerá, vas a elegir el tamaño que deseas de la hoja y en qué posición, y escoger la cantidad que quieres. A partir de aquí colocas en el botón de guardar.
En la parte superior de nuestra plataforma, tenemos una opción que nos dice; “Aspectos esenciales”, que tiene una variedad de sub opciones, dependiendo de lo que vayamos a trabajar. Nos damos cuenta que los espacio de trabajo están más personalizados, ya que vemos opciones para web, tipografía, un estilo de diseño, etc.
Lo que intento decir con personalización, es que para cada aspecto esencial, existen paneles de trabajo diferentes, que la plataforma de ofrece. Es un método más rápido de poder trabajar, y de gran ayuda. Puedes borrar los paneles y volverlos a restaurar, solo entrando a; Aspectos esenciales > restaurar aspectos esenciales.
Así como puedes tener los paneles ya predeterminados, según lo que vas a realizar, también puedes hacer tus propio espacio de trabajo, totalmente personalizado. Solo debes entrar en la pestaña “Ventana”, y seleccionar todas las opciones que necesitas. Podrías empezar seleccionando la barra de herramientas, ya sea la básica, como la avanzada, y sigue así hasta conseguir todos los paneles deseados a la vista de que los puedas maniobrar rápidamente.
Es muy importante seleccionar siempre, Ventana > propiedades, pues de aquí vas a hacer varios ajustes del diseño. Otras de los paneles más indispensables es las capas, así que entra en Ventana > capas. Asimismo debe saber que puedes poner los paneles juntos para ahorrar espacios dentro de la plataforma. Solo arrastrando con el puntero y juntando las fichas con otra.
Ahora empezamos con los ajustes de prueba en los espacios de trabajo. Solo debes entrar a la pestaña; ver > ajustes de prueba > espacios de trabajo en CMYK / RGB. Asimismo puedes personalizar las herramientas, para eliminar las que no necesitas y superponer las que son necesarias para tu composición.

Conoce todas las herramientas de Illustrator y su uso
La herramientas de Illustrator, son las más importantes en la plataforma, pues sin ellas no podrías realizar ningún trabajo. Debes saber que cada función tiene un propósito diferente dentro de Illustrator, que te ayudará a realizar acciones diferentes. Pero primero debes aprender cómo se usan y en qué momento aplicarlas.
Primero empezaremos a mencionar qué tipo de herramientas hay, ya que tenemos las de selección, dibujo, textos, símbolos de gráficos, sectores y perspectivas, de pintura, modificación o navegación. Aquí te detallaremos el nombre de cada herramienta, el uso y las que todo diseñador deberías usar sin duda.
Herramientas más esenciales
Las reglas
La reglas sirven para delimitar la posición de los objetos dentro del encuadra. Esto es con el objetivo de que tu objeto tome las proporciones ordenadas y se vea bien visualmente. Las guías precisas que te da Illustrator, hará que los objetos estén parejos y deberías siempre acudir a ella, pues puedes medir proporciones.
Para visibilizar esta herramienta, solo debes mantener presionado Ctrl + R/ Cmd + R o, entrando a Ver > Reglas > Mostrar reglas. Estas una vez activas, puedes utilizarlas para medir puntos de referencia. Asimismo, no hay un límite en número de reglas que puedes añadir a tu mesa de trabajo. Solo debes dar clic en la parte superior en donde se encuentren las medidas, o en el costado izquierdo y arrastrar. Puedes aplicar reglas horizontales o verticales.
Herramienta fusión
Esta herramienta como su nombre lo dice, sirve para fusionar objetos. Puede por ejemplo usar un objeto grande de un color oscuro y fusionarlo con uno pequeño, de manera de hacer un degradado de color. Muy bueno para crear sombras o reflejos en los objetos en los que estamos trabajando.
La herramienta es una de las más temidas, pues muchas de las personas no saben muy bien cómo utilizarla. Podemos afirmar que es una de funciones versátiles, ya que puede aprovecharse para crear patrones de forma repetitiva o paletas de colores. Esta opción la puedes encontrar en la pestaña Objeto > mezcla.
Herramienta Desplazamiento
Si lo que necesitas en darle forma a tus imágenes, de manera que armes esquemas, entonces esta herramienta es la indicada. Crea un objeto igual y del mismo color, más grande detrás del objeto original ya seleccionado. Se puede crear agradables contornos gruesos que son más fáciles de seleccionar. Solo debes entrar en la pestaña Objeto > trazado.
Máscara de recorte
Esta herramienta se define como un objeto con una forma en particular que enmascara una ilustración que se encuentra de fondo, con el objetivo de lograr que la ilustración tome la forma de ese objeto. Es muy fácil de utilizar, dándote el poder de crear las formas que desees o formas complejas.
Asimismo estas formas que acabas de crear, son fáciles de editar, pues Illustrator te da todas las herramientas necesarias para ello, ya que todas las formas, pueden ser redimensionadas. Para esto solo debes hacer estos sencillos pasos como ejemplo. Busca una imagen cualquier y colócala en la hoja, luego crear un objeto (círculo, cuadrado, o lo que desees), pon ese objeto sobre la imagen y con el clic derecho, selecciona “Make clipping mask” o “Hacer mascara de recorte”, y ya esta.
Panel de mesas de trabajo
Este es uno de las mayores herramientas de Illustrator, pues puede crear elementos con varios elementos dentro de un mismo documento, y tener la visión de todo, al mismo tiempo. De esta manera vas a ver todas tus composiciones y de manera que puedes editarlas, creando variaciones entre ellas, y también creando una comparación directa.
Panel de capas
Puedes bloquear, ocultar, cambiar el nombre de cada capa, con el motivo de darte una mejor visión de tu composición. Con esta herramienta, estas creando encima de otras ilustraciones, y vas a poder editar por separado. A comparación con las mesas de trabajo, estas son para una misma composición en varias partes.
Si estás acostumbrado a usar solo una capa, probablemente tengas un pequeño desorden que no deje avanzar a tu flujo de trabajo, por lo que recomendamos que comiences a utilizar las capas, pues te facilitará la vida.
Panel Alinear
El panel alinear te va a servir en muchas ocasiones que desees alinear un objeto y no sepas como hacerlo o calcular el espacio. Muy fácil de usar y rápida, en todos los aspectos. Lo puedes usar con la mayoría de tus proyectos y no preocuparme por si la alineación esta correcta. En este panel, también encontrarás la opción “Distribuir espaciado”, que te permitirá color de dos a más formas a una distancia predeterminada.
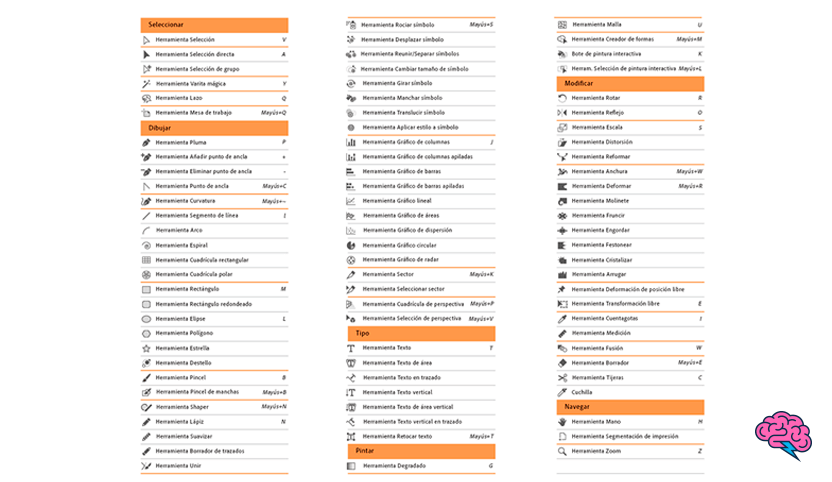
Herramientas de trabajo
Herramientas de selección
Selección (V): Selecciona todos los objetos
Selección Directa (A): Selecciona partes de un objeto
Selección de grupos: Selecciona los grupos de objetos dentro de otros
Varita mágica (Y): Selecciona objetos cuyo color es similar
Lazo (Q): Selecciona segmentos del trazado en el objeto que desees específicamente
Herramienta Mesa de Trabajo: Presiona Mayús+Q, para crear diferentes espacios de trabajo en un solo documento
Herramientas de dibujo
Pluma (P): Se encarga de dibujar líneas curvas o rectas con el propósito de crear un objeto
Añadir punto de ancla (+): Agrega puntos de anclas en los vectores con la finalidad de hacer modificaciones en los trazados.
Eliminar punto de ancla (-): Elimina estos mismo puntos de ancla
Convertir punto de ancla (Mayusc+C): Modifica vértices redondeados en vértices angulares y viceversa.
Curvatura (Mayús+): Se encarga de dibujar segmentos en curvas
Línea
Línea: Puedes dibujar líneas verticales, horizontales o como desees, y posteriormente modificarla
Arco: Dibuja curvas cóncavas y convexas individuales
Espiral: Dibuja elementos en forma de espiral
Cuadrícula rectangular: Dibuja formas cuadriculadas sin fondo, solo contorno
Cuadrícula polar: Dibuja formas circulares
Rectángulo
Rectángulo (M): Dibuja rectángulos y cuadrados
Rectángulo redondeado: Dibuja rectángulos y cuadrados redondeados en las esquinas
Elipse (L): Dibuja elipses y círculos
Polígono: Dibuja formas regulares de varios lados, y puedes aumentar lados (ALT + (+))
Estrellas: Dibuja estrellas de varios lados
Destello: Efectos de destello de una lente o solar.
Pincel
Pincel (B): Permite el dibujo de líneas a mano alzada y caligráficas. Puedes variar el trazado de los pinceles.
Pincel Manchas (Mayús+b): Dibuja manchas dentro de la composición
Shapper (Mayús+N): Puedes hacer que la imagen se vea más nítida
Lápiz (N): Puedes dibujar como un lápiz, a mano alzada
Suavizar: Suaviza las curvas Bézier de los trazados.
Borrador de trazados: Se encarga de borrar trazos y puntos de ancla
Rociar
Rociar (Mayús+S): Colocar varias instancias de un símbolo como un conjunto en la mesa de trabajo
Desplazar: Mueve todas las instancias del objeto
Reunir/Separar: Aleja o acerca instancias de símbolo, para acceder a la opción inversa mantener pulsado
Cambiar tamaño: Cambia el tamaño del objeto
Girar: Rota instancias de un símbolo
Manchar: Colorea el símbolo
Traslucir: Aplica transparencia a instancias de símbolo
Aplicar estilo: Aplica el estilo gráfico seleccionado (en la paleta Estilos Gráficos) a instancias de símbolo, para acceder a la opción inversa mantener pulsado Alt (para acceder a las opciones de la herramienta doble clic sobre su icono).
Columnas
Columnas (J): Crea columnas verticales y puedes comparar los valores de ellas
Columnas apiladas: Crea gráficas similares a las de las columnas, pero apila las columnas una sobre otra en lugar de lateralmente (estas columnas resultan útiles para mostrar la relación de las partes con el total)
Barras: Crea gráficas similares a las de columnas, pero colocando las barras horizontalmente en lugar de verticalmente
Barras apiladas: Crea gráficas similares a las de columnas apiladas pero apilando las barras horizontalmente en lugar de verticalmente
Lineal: Crea gráficas que utilizan puntos para representar uno o más conjuntos de valores, con una línea diferente para unir los puntos de cada conjunto
De áreas: Similares a las de líneas pero resaltando los valores totales además de los cambios de valor
De dispersión: Crea gráficas que trazan puntos de datos como pares de coordenadas en los ejes
Circular: Crea gráficas circulares cuyas porciones representan los porcentajes relativos de los valores comparados
De radar (o de red): crea gráficas que comparten conjuntos de valores en puntos determinados en el tiempo o en categorías concreta. Se muestran en formato circular.
Sector
Sector: Se encarga de dividir ilustraciones en imágenes independientes y de web
Seleccionar sector: Selección de los sectores en web
Herramienta cuadrícula perspectiva (Mayús+K): Aplica una cuadrícula de perspectiva para modificación de imágenes
Herramienta selección de perspectiva (Mayús+V): Para hacer selección de la cuadrícula y modificarla al gusto propio
Herramienta Texto
Texto (T): Te permite añadir texto a las imágenes, modificarlo y agregar contenedores para el texto
Texto de área: Puedes convertir cualquier forma en un contenedor de texto
Texto en trazado: Convierte los trazados en textos
Texto vertical: Crear texto y modificarlo, de forma vertical
Texto de área vertical: Convierte trazados cerrados en contenedores de texto vertical y permite introducir y modificar el texto de los mismos
Texto vertical en trazado: Convierte trazados en trazados de texto vertical y permite la modificación e introducción de texto en los mismos
Retocar texto (Mayús+T): Puedes transformar libremente el tamaño del texto
Herramienta de pintura
Degradado (G): Ajusta los puntos de inicio y fin y el ángulo de los degradados de los objetos
Malla (U): Crea y edita mallas y envolventes de mallas para dotar a los dibujos de un color en degradado más natural
Selección de pintura interactiva: Selecciona los rellenos y trazados de objetos de un grupo de pintura interactiva
Herramienta modificar
Rotar (R): Gira objetos alrededor de un objeto
Reflejo (O): Puede reflejar objetos de acuerdo a un eje fijo
Escala
Escala (S): Cambia de tamaño los objetos en torno a un punto fijo
Distorsión: Inclina objetos de acuerdo a un punto fijo
Reformar: Ajusta los puntos de ancla seleccionados manteniendo los detalles globales de los trazos intactos
Fusión (W): Crea una serie de objetos fusionados con el color y la forma de varios objetos
Deformar
Deformar (Mayús+R): Moldea objetos con el cursor
Molinete: Crea distorsiones en espiral en un objeto
Fruncir: Desinfla un objeto desplazando los puntos de control hacia el cursor
Engordar: Infla un objeto alejando los puntos de control del cursor
Festonear: Añade detalles curvos al contorno del objeto
Cristalizar: Añade detalles en punta aleatorios al contorno de un objeto
Arrugar: Arruga una zona del objeto
Cuentagotas
Cuentagotas (I): Aplica color, texto y apariencia (lo puedes usar para sacar muestras de colores)
Medición: Mide la distancia entre dos puntos
Tijeras (C): Se encarga de cortar trazados en puntos especificos
Borrador
Borrador: Borra cualquier área del objeto
Cuchilla: Se encarga de cortar objetos o trazados
Herramientas de navegación
Mano (H): Puedes mover la mesa de trabajo dentro de la interfaz
Segmentación de impresión: Ajusta la cuadrícula de página para saber en que parte de la pagina se encuentra ilustración
Zoom (Z): Aumenta (Control+ Espac.) o reduce (Control + Alt+ Espac.) la vista en la ventana de la ilustración

Conceptos básicos para saber cómo usar Illustrator en simples pasos
Para aprender a cómo usar Illustrator en simples pasos, primero debes conocer más a fondo los conceptos de la plataforma. Comenzaremos entendiendo que es un mapa de bits y un mapa vectorial. El mapa de bits es simplemente una imagen que al ser acercada lo más posible, se va a comenzar a ver de manera borrosa. A comparación de un vector que por más cerca que esté, jamás se va a pixelar.
Debes saber que para poner en uso la plataforma, debes haber aprendido para que sirve cada herramienta como te lo mencionamos en los puntos anteriores. Cuando sepas para que se aplica da cada, entonces vas a poder crear todo lo que desees de manera más simplificada. Por otro lado es importante entender que tipo de imagen usar, en qué formatos guardar , usar RGB O CMYK.
RGB, viene de los colores red (rojo), green (verde) y blue (azul), y CMYK, de los colores cyan, magenta, yellow (amarillo), black (negro). RGB, son los colores que las personas captan, además de los las pantallas de televisión, en cambio los CMYK, son colores artificiales, creados para la impresión y uso en tecnología.
Ambos son utilizados para distintas acciones, por un lado tenemos a los RGB que se usan para dispositivos de pantalla, como webs, o imágenes para sitios. Los CMYK por un lado, se usan cuando esos diseños van a ser impresos, pues tiene una gran variedad de colores, y no se perderá al momento de sacar la imagen en físico.
Ahora solo te queda elegir, en qué formato de color estará tu composición y cómo será guardado en tu computadora.

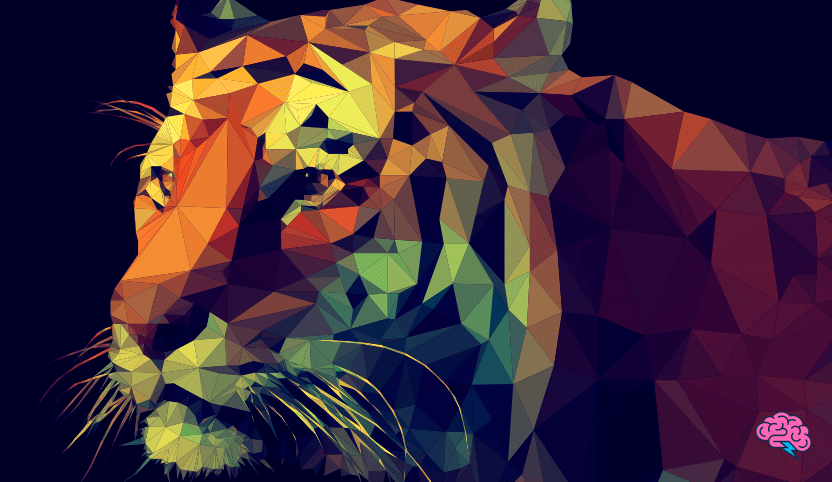
¿Qué es el calco interactivo Illustrator y en que puedes aplicarlo?
El calco interactivo Illustrator, es una como la misma palabra lo dice, calcar una imagen. Es decir que a partir de una imagen en píxeles, con el calco se vuelva vector. Es así que una imagen realista, ahora se verá hecha en un dibujo. Deberás ir a Archivo > Colocar , así añadir la imagen que deseas y seleccionar en la barra de herramientas, la opción de “calco interactivo”.
Después de seleccionar nos aparecerá una cuadro de configuración en el que deberás seleccionar las opciones más convenientes para tu próximo dibujo. En estas tienes que tener en cuenta las opciones como, modo (no mover), umbral (lograr el negro deseado), desenfocar (desenfoca la imagen base), ajuste de trazado (ajuste del trazado con la imagen), área mínima (área mínima de píxeles), o ángulo del vértice (intensifica la precisión del trazado base).
Una vez terminado el calco, entonces ahora deberás tener la imagen seleccionada, y seguidamente presionar el botón de “expandir”, el cual aparece en la parte superior de la pantalla. Esto hará que la imagen se convierta en vectores, por lo que ahora esta listo para ser modificado. Es decir que puedes cambiar de colores, modificar el tamaño o las proporciones.
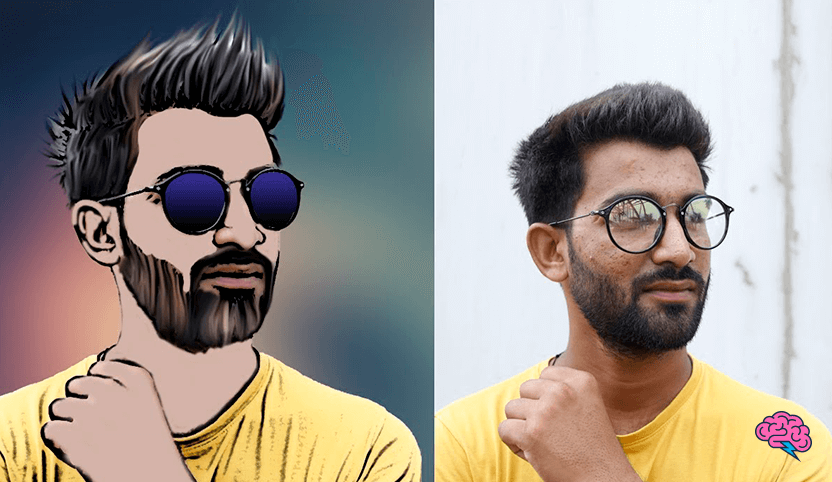
Cómo vectorizar una imagen en Illustrator
Antes de saber cómo vectorizar una imagen en Illustrator, primero debes entender a que se refiere esto. Vectorizar una imagen significa que una imagen esta copiada, pero al punto de poder modificarla como, cambiar sus proporciones, poder rellenarlo con colores, agregar o desagrupar objetos.
Para poder realizar esta acción, puede probar con el calco interactivo como en el punto anterior, pero también lo puedes realizar de manera manual y te explicamos de qué manera. Lo primero que debes hacer es conseguir la imagen que desees copiar o calcar, hacer el procedimiento de colocar e insertar en el documento.
Ahora debemos difuminar la imagen, al punto de verla aún, pero que no impida poder ver las líneas que vamos a trazar. En este caso, lo difuminamos con la herramienta de opacidad, en el lado derecho de la pantalla. A continuación, elegimos la herramienta necesaria para comenzar. Esta sería la herramienta pluma que se encuentra en la barra de herramientas, al lado izquierdo.
Con la herramienta pluma, colocamos un punto de inicio, y comenzamos a trazar la imagen por los bordes, hasta formar el objeto que queremos. Como los vectores se crean rectos, entonces debe dar clic sin soltar y estirar hacia adentro o hacia afuera, para crear curvas en la línea. Para finalmente terminar la imagen, deberás unir el punto de inicio con el del final para crear la imagen.
Lo único que queda es guardar la imagen, lo cual te dan 2 opciones para ello. En este caso puedes elegir entre PNG, JPEG, o TIFF, o escoger entre archivo web.

Te enseñamos cómo hacer un logo en Illustrator tu mismo
En este punto te vamos a dar los pasos de cómo hacer un logo en Illustrator tu mismo, de manera que puedas culminar con un trabajo de Illustrator, digno de ser usado para una empresa. Primero debemos comenzar a armar el boceto de cómo sería el logo. Una idea de lo que deseas hacer, sin mucho detalle. Escanear ese boceto en formato jpeg.
Lo primero que deberás hacer, como en todo trabajo de la plataforma, es crear un nuevo documento, en el que escoges un perfil web, en unidades, colocar “centímetros”. Las longitudes van de acuerdo a lo que tú necesites. Ahora solo pones en guardar e inmediatamente, te saldrá la hoja en la que vas a comenzar a trabajar.
A continuación, deberás colocar la imagen que escaneaste sobre tu boceto. Una vez en la hoja, darle alinear vertical y horizontalmente, para que se organice. Con el botón espacio y el ratón arrastra la mesa de trabajo al lado izquierdo, y ahora con las teclas “SHIFT + O” vas a seleccionar solo esa mesa. Una vez seleccionado con un clic sostenido y presionando “ALT + SHIFT” arrastrar la mesa de trabajo, para copiarla.
Le das clic a una de las imágenes, y en opacidad de la parte superior, bajas del 100%, a un 25%, para que solo se vean rastros. Comenzamos a calcar la imagen con los colores que tenemos seleccionados previamente con nuestras muestras. Ahora, después de haber calcado la imagen deberás ir a Archivo > exportar. Usualmente lo exportas en png, para que tenga solo el logo y sin fondo.
Vamos a enseñarte cómo quitar fondo en Illustrator
Usualmente queremos usar una imagen en la plataforma, pero lamentablemente tiene un fondo el cual no nos sirve. Te vamos a enseñar cómo quitar fondo en Illustrator de la manera más rápida y sencilla. Primero comenzando a crear el archivo como ya sabemos, y colocar la imagen a la cual deseamos quitar el fondo.
Seleccionamos la imagen con un clic y nos vamos a la pestaña Objeto > calco de imagen > crear. Una vez hecho esto, la imagen se tornará en blanco y negro. Ahora nos vamos a la parte superior en donde nos indica “Resultado de calco” y con un clic se va a desplegar varias opciones. Seleccionamos la opción que dice “Imagen origen” y vamos a visualizar la imagen como la original.
Ahora damos clic en la parte superior que nos indica “Ajuste predeterminado” , seleccionamos la el botón que dice “foto de alta fidelidad”, y esperamos que se realice el proceso. Una vez realizado este proceso, damos clic en la imagen y en la parte superior a “Expandir”. Nos damos cuenta que toda la imagen esta vectorizada.
Damos doble clic en la imagen, para seleccionar cada parte de manera independiente. Como puede ser muy tedioso ir eliminando cada parte de uno en uno, con la herramienta de selección, seleccionamos todas las partes que deseamos borrar e iremos eliminando. Una vez eliminado todas las partes que no deseamos, nos quedará sólo la imagen deseada.
Muy aparte de haber eliminado el fondo, puedes modificar al objeto nuevo, es decir cambiar de tamaño, color o cambiar las proporciones de la imagen.

Novedades de Illustrator desde cero 2019
Las modificaciones de la plataforma, sobre todos si comienzas con un nivel de Illustrator desde cero, ya que se va a facilitar el trabajo dentro de programa:
- Una de las primeras novedades, es que ahora existe un tipo de degradado libre. Esto quiere decir que además de las 3 opciones de degradado, además hay una opción libre a la cual puedes hacer modificación de sus colores o de su forma de degradación. Haciendo solo clic en el objeto y en la opción “degradado libre”.
- Hay una nueva opción en el panel de propiedades, la cual se llama “Edición global”, entonces cuando se le hace clic, se hacer un selección de todos los objetos. Es así que si hacer una modificación a uno de ellos, todos se verán afectados.
- Se ha modificado las fuentes de la plataforma, pues ahora te da la opción de buscar más, en la cual puedes descargar fuentes de la misma tienda de Adobe. Además de poder previsualizar cómo quedará el diseño del texto específico.
- Se ha agregado un modo de presentación, para previsualizar la composición sin herramientas a los lados.
- El recorte la imagen es más inteligente, pues tiene en cuenta que zonas de la imagen esta de mas, y las descarta.
- La herramienta marioneta es más personalizada y pone los puntos en las zonas mas importante de la imagen. Además de darle un movimiento más natural.